- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 디자인 패턴
- rxswift
- 알고리즘
- swift split
- swift 알고리즘
- 정렬
- programmers
- datastructure
- 감성에세이
- 자료구조
- swift 코딩테스트
- Design Pattern
- dart
- programmer
- 코테
- 스위프트
- 프로그래머스 swift
- 스위프트디자인패턴
- 정렬알고리즘
- 프로그래머스 레벨2
- Algorithm
- 코딩테스트
- coding test
- 다트
- 정렬 알고리즘
- 디자인패턴
- 프로그래머스 level1
- swift
- sort
- 프로그래머스
Bill Kim's Life...
[iOS] Objective C 뷰컨트롤러에서 Swift 뷰컨트롤러 띄우기 : Objective C - ViewController -> Swift - ViewController 본문
[iOS] Objective C 뷰컨트롤러에서 Swift 뷰컨트롤러 띄우기 : Objective C - ViewController -> Swift - ViewController
billnjoyce 2021. 1. 21. 11:41[이슈 내용]
오늘은 Objective C 뷰컨트롤러에서 Swift 뷰컨트롤러를 호출하여 화면에 보여주는 방법으로 소개해드리겠습니다.
애플은 기존의 프로젝트가 Objective C 프로젝트여도 Xcode에서는 Swift 코드와 같이 혼용하여 사용가능합니다.
그 중에서도 가장 많이 사용할 수 있는 기능으로서 Objectice C로 된 화면에서 Swift 화면을 보여주는 방법을 오늘은 간략하게
알려드리겠습니다.
[적용 방법]
1. Swift 뷰컨트롤러를 가지고 있는 Swift 파일을 하나 만듭니다. 만약 기존에 있는 화면 파일이 있으면 해당 파일을 사용하면 됩니다.
2. Objective C 프로젝트에 해당 Swift 파일을 생성 또는 임포트 합니다.
3. Objective C 프로젝트에 Swift 파일을 신규로 생성을 바로 할 경우에는 Xcode가 자동으로 해당 프로젝트 내에 Bridging-Header.h 파일을 생성을 해줍니다. 만약 기존에 가지고 있던 Swift 파일을 임포트하여 해당 브릿징 해더 파일이 없을 경우는 해당 헤더 파일을 생성한 후 빌드 셋팅에 설정하여 줍니다.

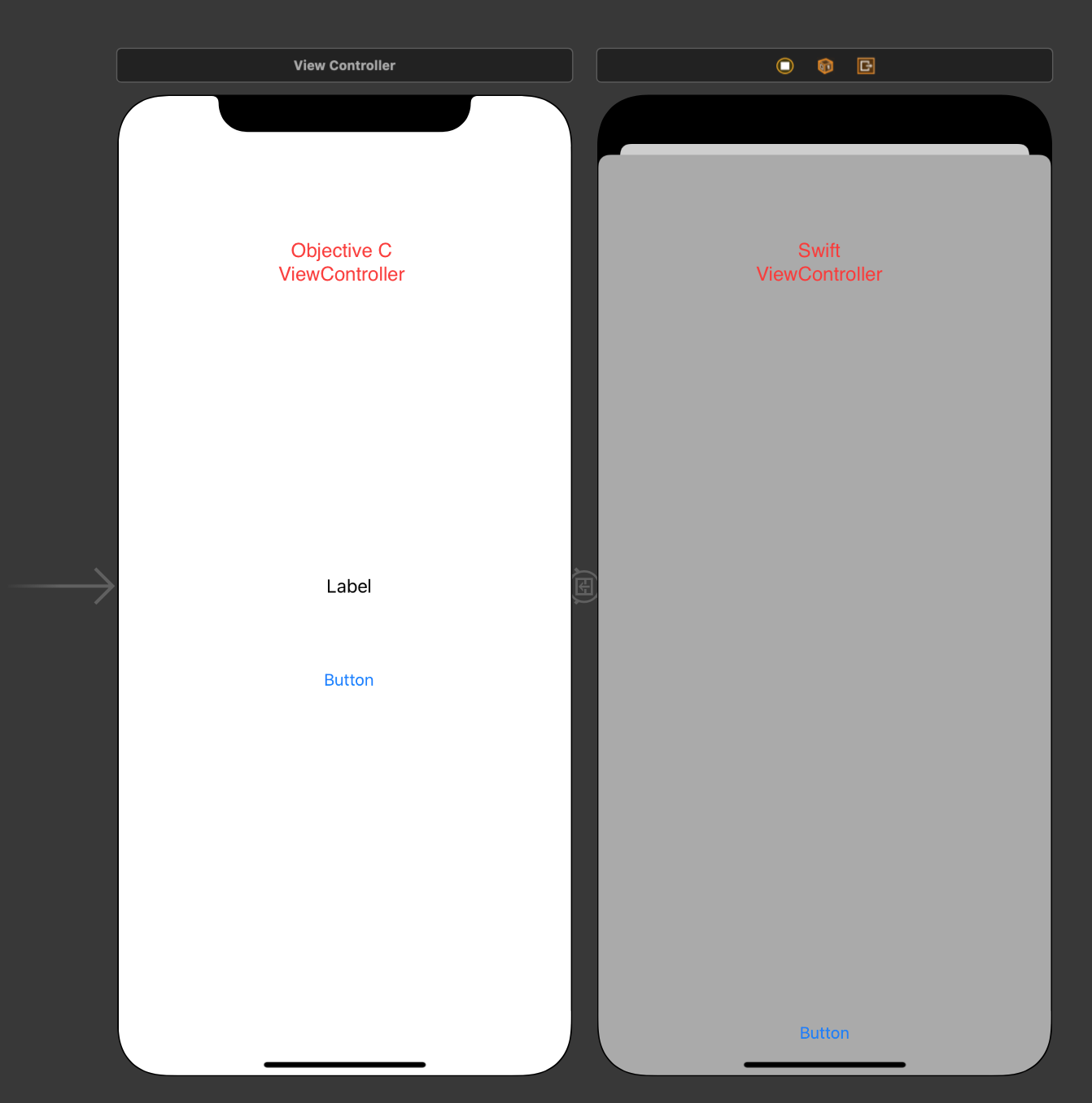
4. 본 예제는 Storyboard를 기준으로 설명을 드리기에 아래와 같이 Objective C 전용 뷰와 Swift 전용 뷰를 생성합니다.

5. 아래의 화면처럼 우리는 Objective C 화면 내 특정 버튼을 누르면 Swift 화면으로 보여줄 예정입니다.
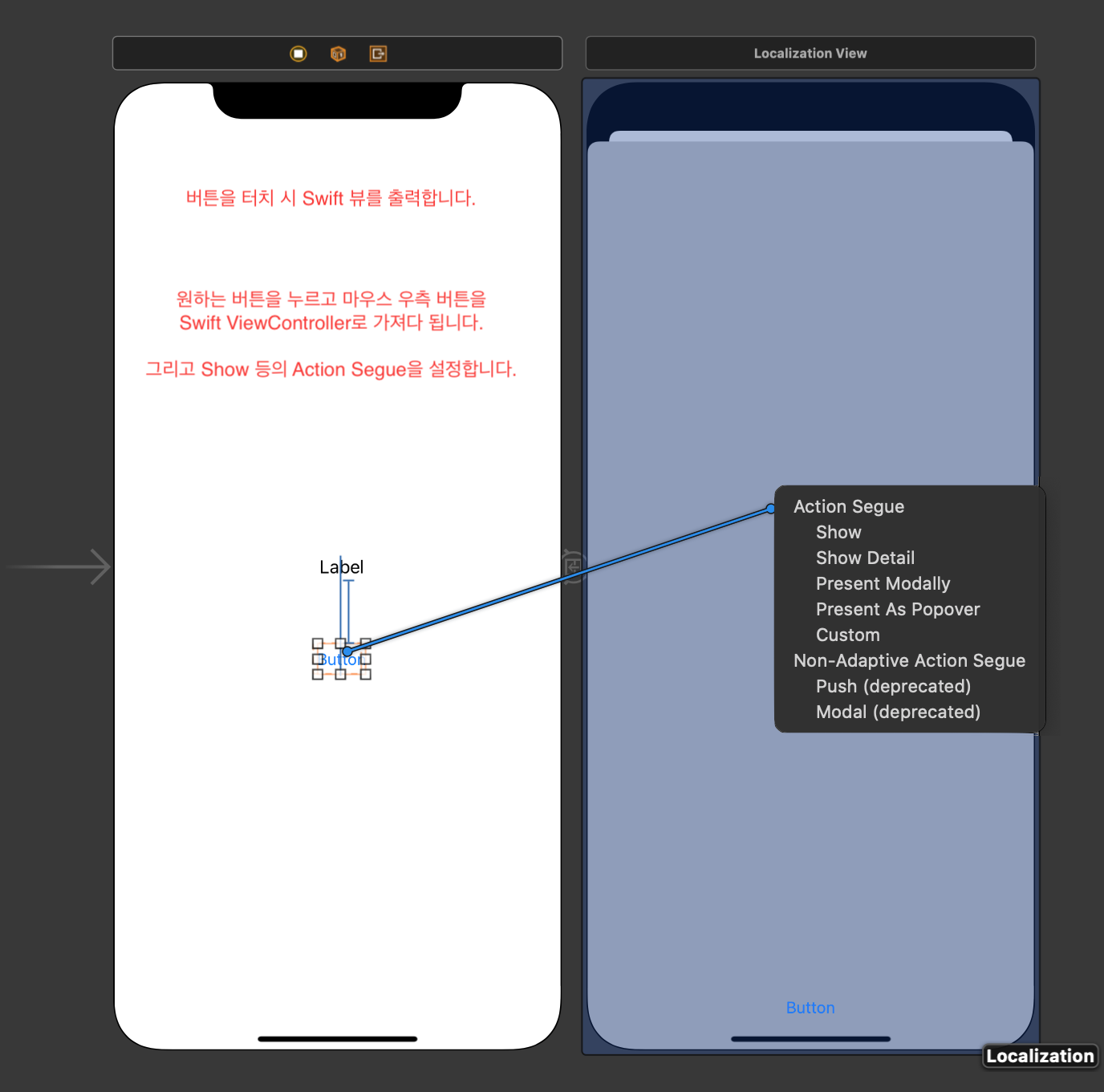
원하는 버튼을 누른채 마우스 우측 버튼을 누르고 타켓 Swift 화면으로 끌어 당깁니다.
그리고 Show를 선택합니다.

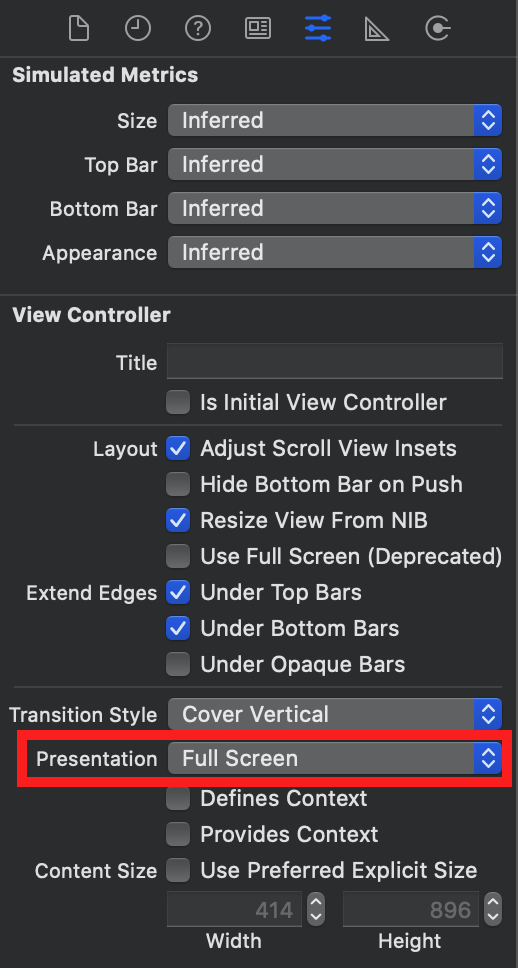
또한 화면 출력 방식은 아래의 Presentaion 방식에 따라서 자유롭게 선택 가능합니다.

6. 모두 끝났습니다. 이제 다음과 같은 방법으로 Objective C 화면에서 Swift 화면을 출력할 수 있습니다.
해당 Swift 화면에서 이제 다양한 Swift 코드를 원하시는대로 구현하시면 됩니다.
간략한 샘플앱의 구동 영상을 보면 아래와 같습니다.

오늘은 iOS 개발에서 Objective C 화면에서 Swift 화면을 출력하는 방법에 대해서 간략하게 살펴보았습니다.
그럼 즐거운 iOS 개발을 하시길 바랍니다.
감사합니다.
'DEV Tips > iOS' 카테고리의 다른 글
| [iOS] Xcode 14.3 버전에서 Archive 시 CocoaPods 스크립트 에러이슈(rsync) (0) | 2023.06.13 |
|---|---|
| [CocoaPods] M1 맥에서 Firebase 컴파일 오류 해결법 (0) | 2022.07.24 |
| [Swift] UIScrollView 내의 컨텐츠 크기에 맞춰서 동적으로 스크롤 영역 크기 설정(UIScorllView 동적 컨텐츠 크기 설정) (4) | 2021.01.10 |


