- Today
- Total
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- swift
- swift 코딩테스트
- rxswift
- dart
- Algorithm
- 디자인패턴
- 다트
- 정렬
- 자료구조
- 감성에세이
- 프로그래머스 level1
- programmer
- sort
- 스위프트디자인패턴
- 코테
- 프로그래머스 swift
- Design Pattern
- programmers
- 디자인 패턴
- datastructure
- swift 알고리즘
- 스위프트
- 프로그래머스 레벨2
- 정렬알고리즘
- swift split
- coding test
- 코딩테스트
- 알고리즘
- 정렬 알고리즘
- 프로그래머스
Bill Kim's Life...
[디자인패턴] Facade(퍼사드) : 다수의 클래스간의 다양한 기능을 단순한 하나의 인터페이스 형태로 제공 본문
[디자인패턴] Facade(퍼사드) : 다수의 클래스간의 다양한 기능을 단순한 하나의 인터페이스 형태로 제공
billnjoyce 2020. 6. 12. 16:21디자인패턴에의 Facade(퍼사드)에 대하여 Swift를 기반으로 하여 살펴봅니다.
#. 구독 대상
- 컴퓨터 및 소프트웨어 공학과 관련자
- 소프트웨어 관련 종사자
- 기타 컴퓨터 공학에 관심이 있으신 분
- 디자인패턴의 개념을 잡고 싶으신 분
- 기타 소프트웨어 개발과 지식에 관심이 있으신 모든 분들
- Swift 언어를 활용하여 디자인패턴을 공부해보고 싶으신 분들
Facade(퍼사드)
Facade(퍼사드) 디자인 패턴은 복잡한 클래스 시스템에 대해서 간단한 인터페이스를 제공해주는 구조 설계 관련 디자인 패턴입니다.
Facade 패턴은 많은 클래스를 포함하는 복잡한 서브 시스템을 사용하기 위한 간단한 인터페이스를 제공합니다.
Facade 패턴은 복잡한 하위 시스템을 직접 사용하여 확장할 수 있는 기능이 제한된 단순화된 인터페이스를 제공합니다.
이 단순화된 인터페이스는 클라이언트가 필요로 하는 기능만 제공하면서 다른 모든 기능은 숨깁니다.
구조
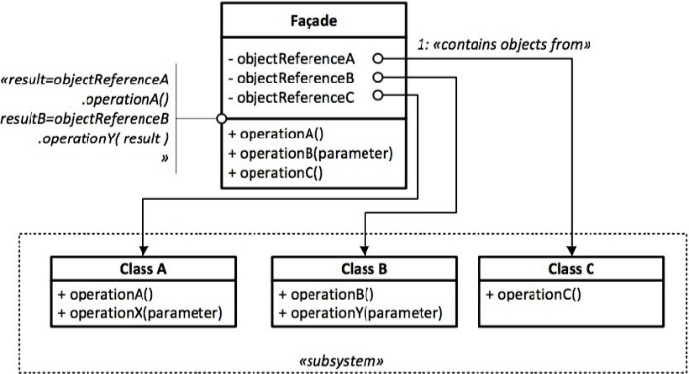
Facade(퍼사드) 패턴을 UML로 도식화하면 아래와 같습니다.

Subsystem : Facade 객체가 사용하게될 서브 시스템 객체이다.
Facade : Subsystem들을 소유하며 관리 및 사용하는 객체, 클라이언트에게 통합된 외부 인터페이스 함수를 제공한다.
Client : Facade 객체를 통해서 여러 복잡한 서브 시스템의 다양한 인터페이스를 간단한 인터페이스로 사용하는 객체이다.
Implementation
class Subsystem1 {
func operation1() -> String {
return "Sybsystem1: Ready!\n"
}
func operationN() -> String {
return "Sybsystem1: Go!\n"
}
}
class Subsystem2 {
func operation1() -> String {
return "Sybsystem2: Get ready!\n"
}
func operationZ() -> String {
return "Sybsystem2: Fire!\n"
}
}
class Facade {
private var subsystem1: Subsystem1
private var subsystem2: Subsystem2
init(subsystem1: Subsystem1 = Subsystem1(),
subsystem2: Subsystem2 = Subsystem2()) {
self.subsystem1 = subsystem1
self.subsystem2 = subsystem2
}
func operation() -> String {
var result = "Facade initializes subsystems:\n"
result += " " + subsystem1.operation1()
result += " " + subsystem2.operation1()
result += "\n" + "Facade orders subsystems to perform the action:\n"
result += " " + subsystem1.operationN()
result += " " + subsystem2.operationZ()
return result
}
}let facade = Facade(subsystem1: Subsystem1(), subsystem2: Subsystem2())
print(facade.operation())
// Facade initializes subsystems:
// Sybsystem1: Ready!
// Sybsystem2: Get ready!
// Facade orders subsystems to perform the action:
// Sybsystem1: Go!
// Sybsystem2: Fire!
이상으로 Swift를 기반으로하여 Facade(퍼사드) 디자인 패턴을 설명하였습니다.
감사합니다.
www.slideshare.net/BillKim8/swift-facade
[Swift] Facade
Swift 소스 코드를 통한 Facade 디자인패턴에 관한 강의 자료입니다.
www.slideshare.net
github.com/billnjoyce/Lectures/tree/master/src/designpatterns
billnjoyce/Lectures
Contribute to billnjoyce/Lectures development by creating an account on GitHub.
github.com
[참고 자료(References)]
[1] [Swift] 퍼사드(Facade) 패턴 : https://m.blog.naver.com/PostView.nhn?blogId=horajjan&logNo=220804536746&proxyReferer=https:%2F%2Fwww.google.com%2F
[2] Facade in Swift : https://refactoring.guru/design-patterns/facade/swift/example
[3] Swift facade design pattern : https://theswiftdev.com/swift-facade-design-pattern/
[4] Top 5 스위프트 디자인 패턴 (번역) : https://leejigun.github.io/Top_5_Design_Patterns
[5] Swift World: Design Patterns — Facade : https://medium.com/swiftworld/swift-world-design-patterns-facade-579ef4b3319f
[6] Implement the Facade Design Pattern in Swift 5 : https://medium.com/better-programming/implement-the-facade-design-pattern-in-swift-dcc4325754ff
[7] Design Patterns in Swift #3: Facade and Adapter : https://www.appcoda.com/design-pattern-structural/
[8] [디자인 패턴] 07. 어댑터 패턴과 퍼사드 패턴 (Adapter Pattern and Facade Pattern) : https://itchipmunk.tistory.com/357
[9] The Facade Design Pattern in Swift with Code Examples : https://www.iosapptemplates.com/blog/ios-development/facade-design-patterns-swift
[10] [Design Pattern] 파써드(Facade) 패턴 : https://palpit.tistory.com/192
'CS(컴퓨터 과학) > Design Patterns' 카테고리의 다른 글
| [디자인패턴] Command(커맨드) : 실행될 기능을 캡슐화하여 여러 기능을 실행 (0) | 2020.06.12 |
|---|---|
| [디자인패턴] Bridge(브릿지) : 기능과 구현을 분리하여 독립적 변경과 확장을 용이하게 하는 패턴 (0) | 2020.06.12 |
| [디자인패턴] Decorator(데코레이터) : 객체에 새로운 기능을 동적으로 추가 (0) | 2020.06.12 |
| [디자인패턴] Composite(컴포지트) : 복합객체와 단일객체를 동일하게 취급, 전체-부분 객체 관계사이의 동일한 인터페이스 정의 (0) | 2020.06.12 |
| [디자인패턴] Builder(빌더) : 객체 생성 과정과 표현 분리, (0) | 2020.06.12 |





